Install the Natural Language Dates plugin
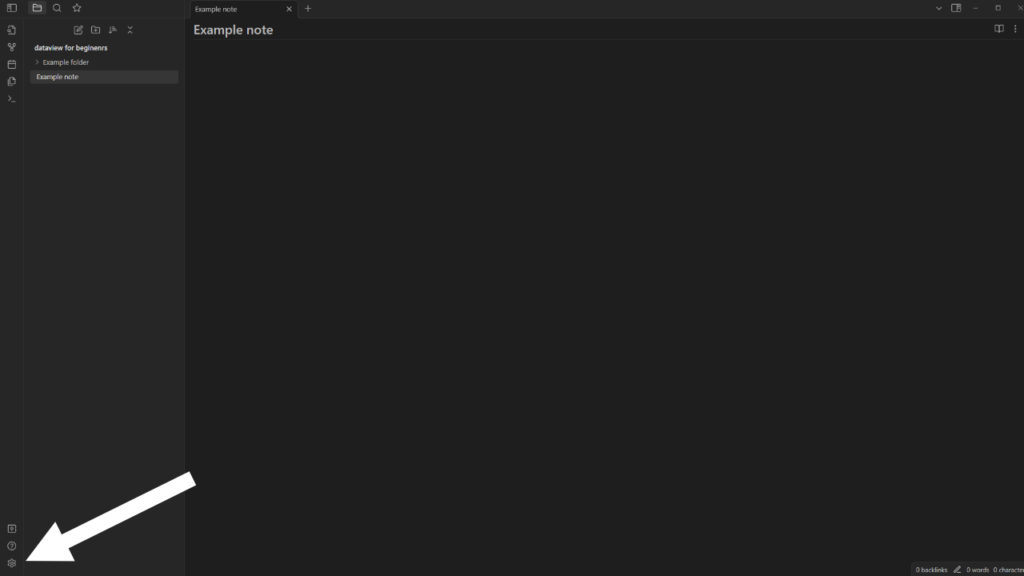
Open the Obsidian Settings
Click on the Settings icon in the bottom left of the screen.

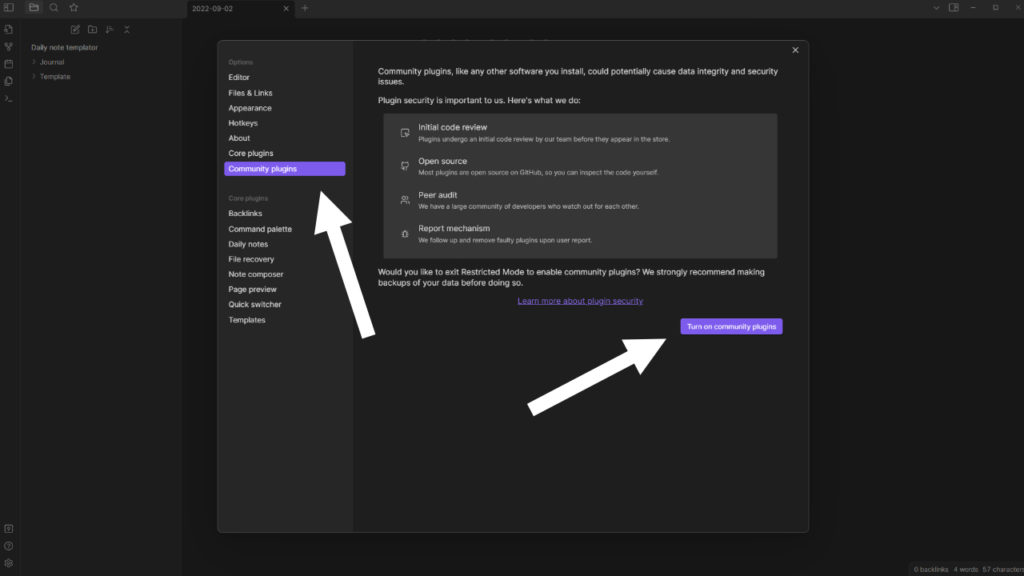
Go to the Community plugins
Click on the Community plugins tab in the left menu.
Push Turn on community plugins.

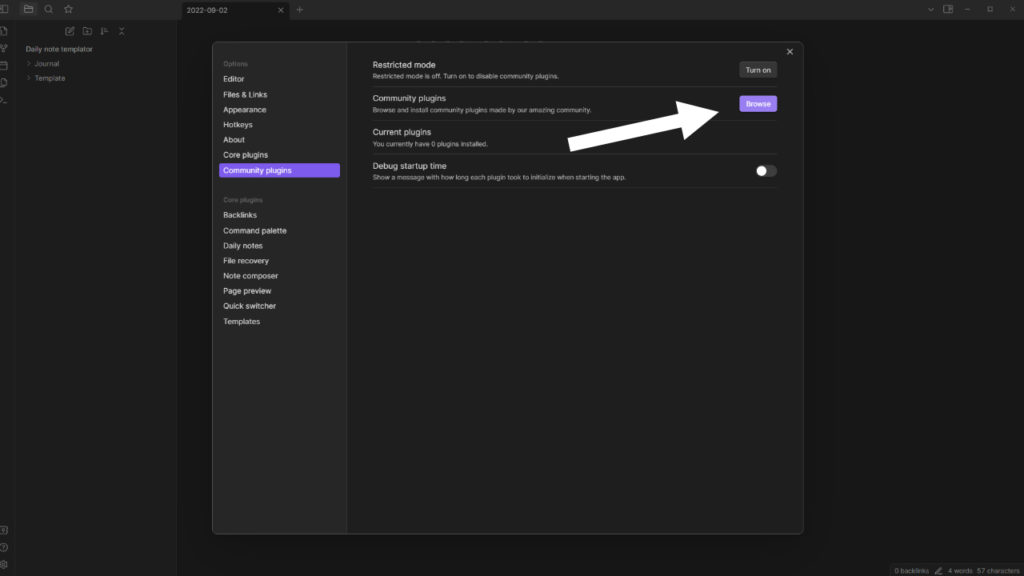
Browse community plugins
Click on the browse button.

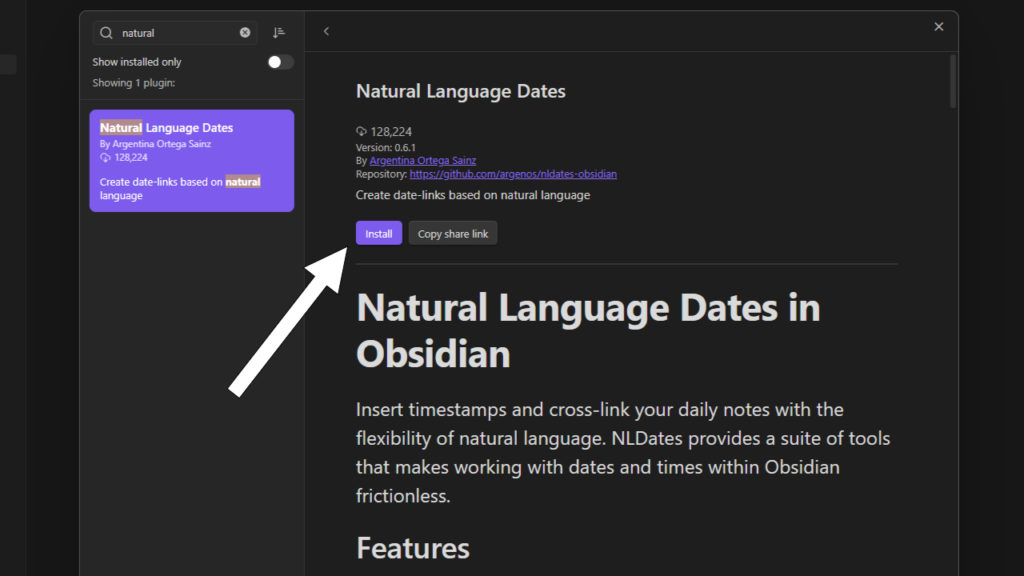
Install Obsidian Natural Language Dates
Push install in the plugin window.

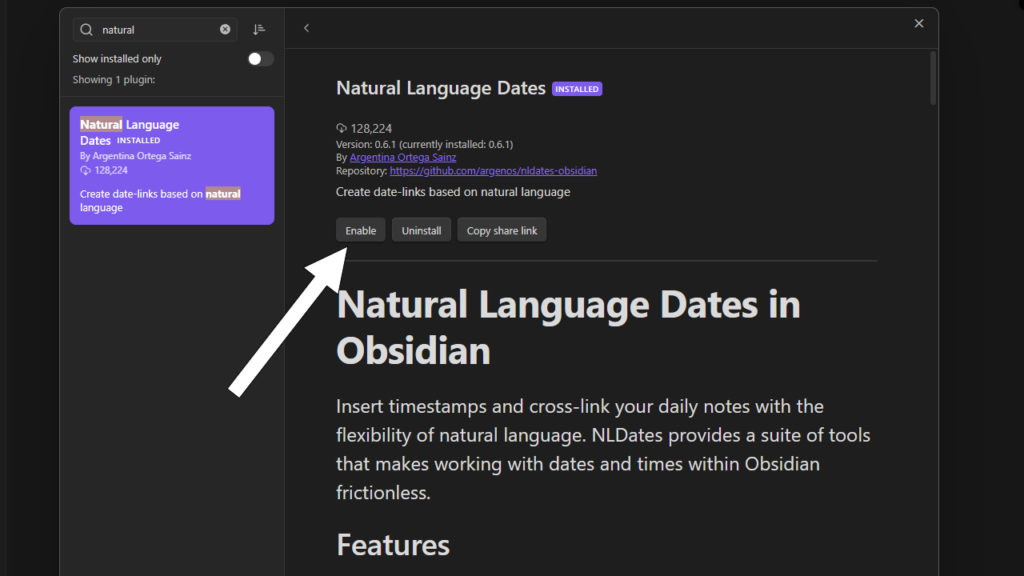
Enable Obsidian Natural Language Dates
Push enable in the plugin window.

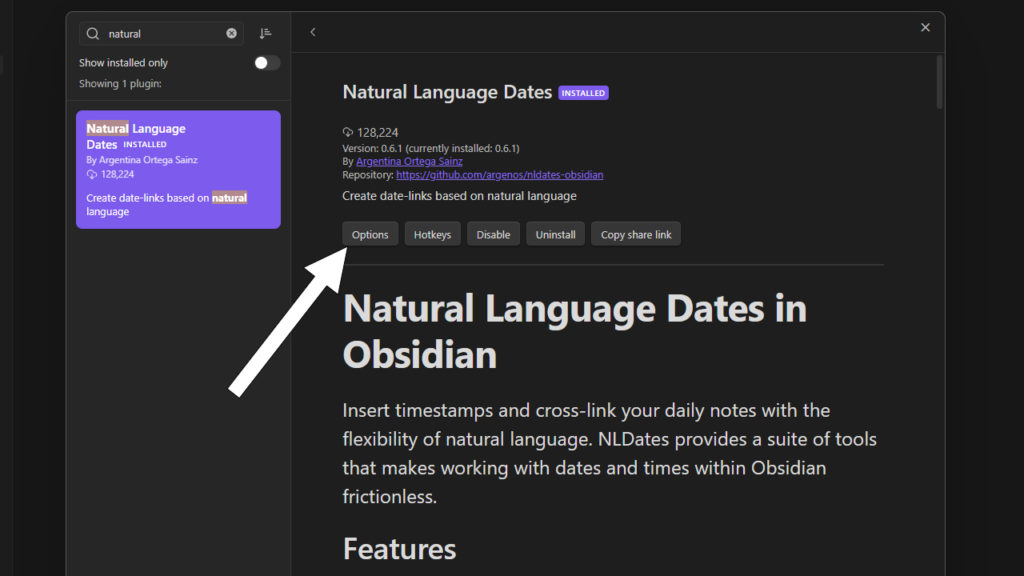
Obsidian Natural Language Dates Settings
Push options in the plugin window.

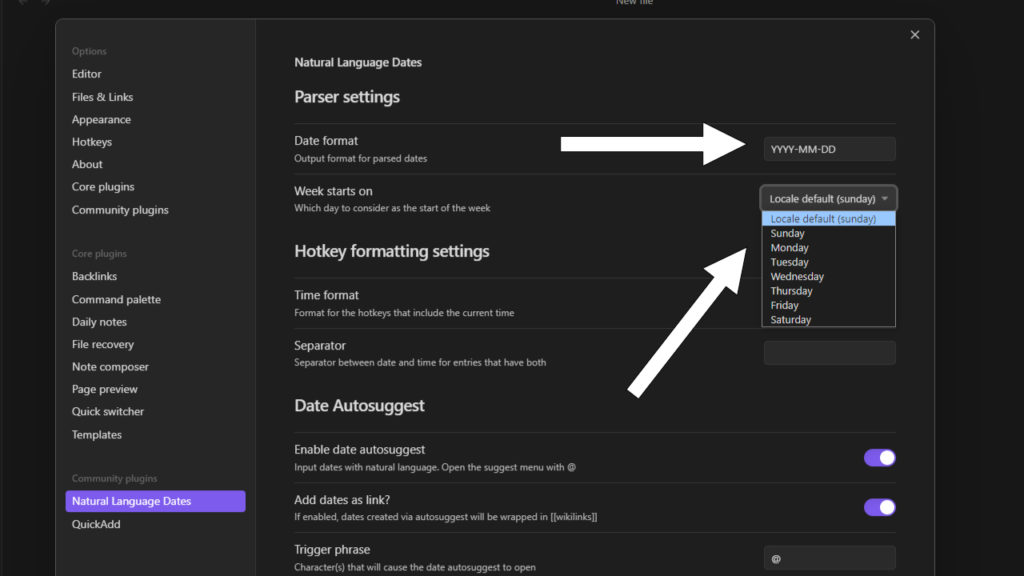
Settings
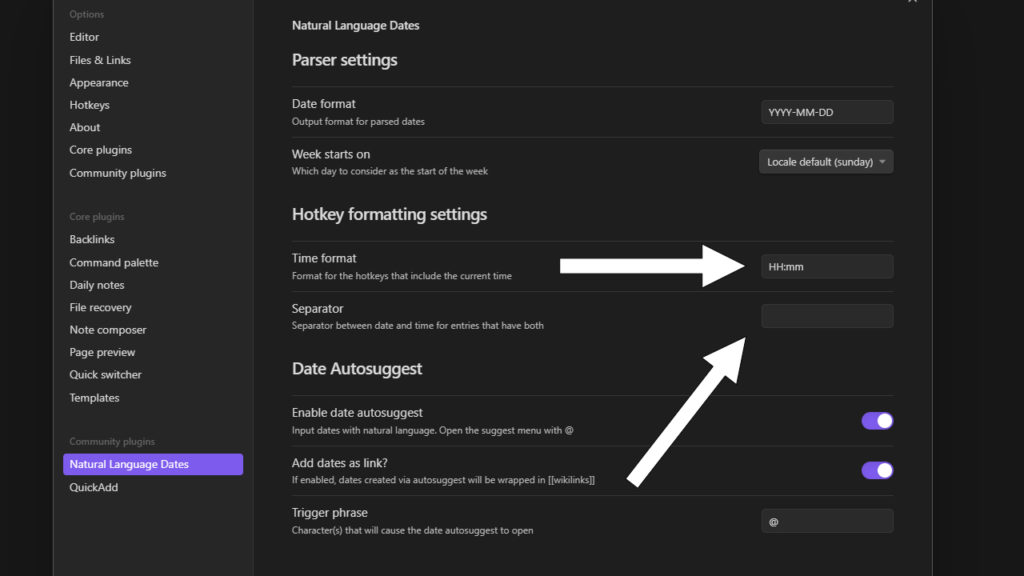
Parser settings
Select the date format you want.
I recommend using the default setting, shown in the image below.
Week start can also be customized.

Hotkey settings
Select the time format you want.
I recommend using the default setting, shown in the image below.
A separator can also be customized.

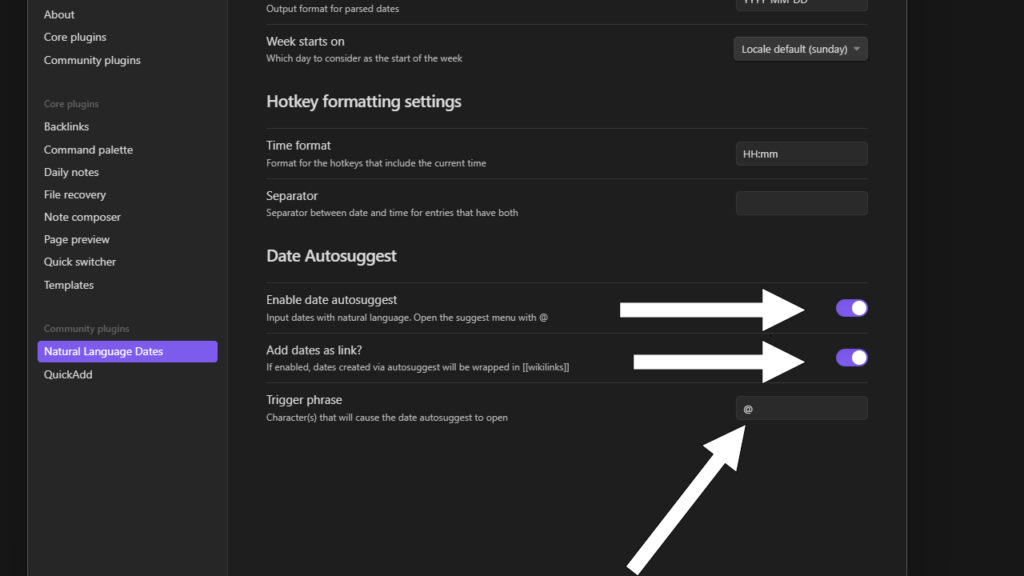
Autosuggest setting
Enable auto-suggest.
Enable date links if you want the output to be a backlink.
Customize the trigger for the autosuggest dropdown.

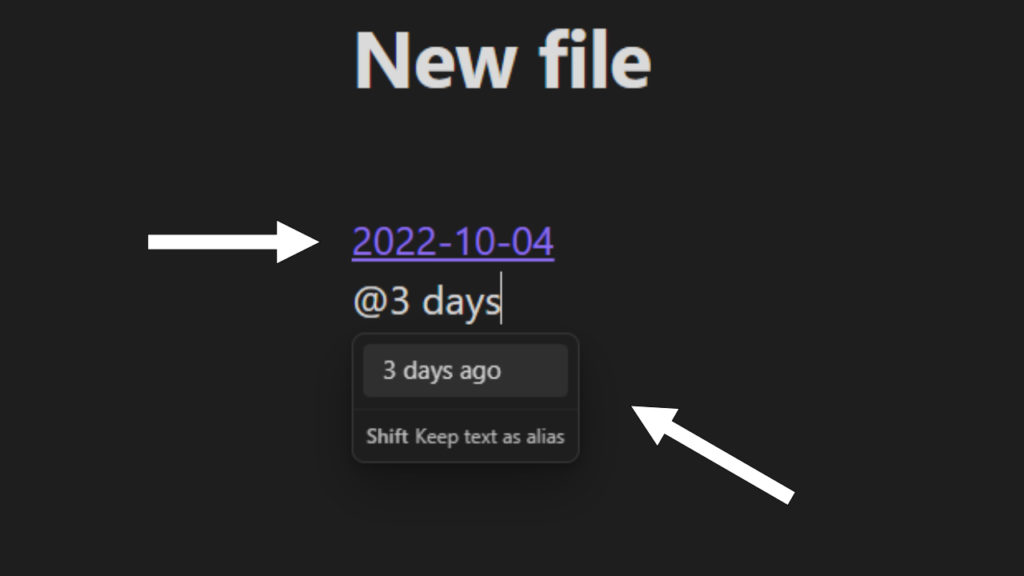
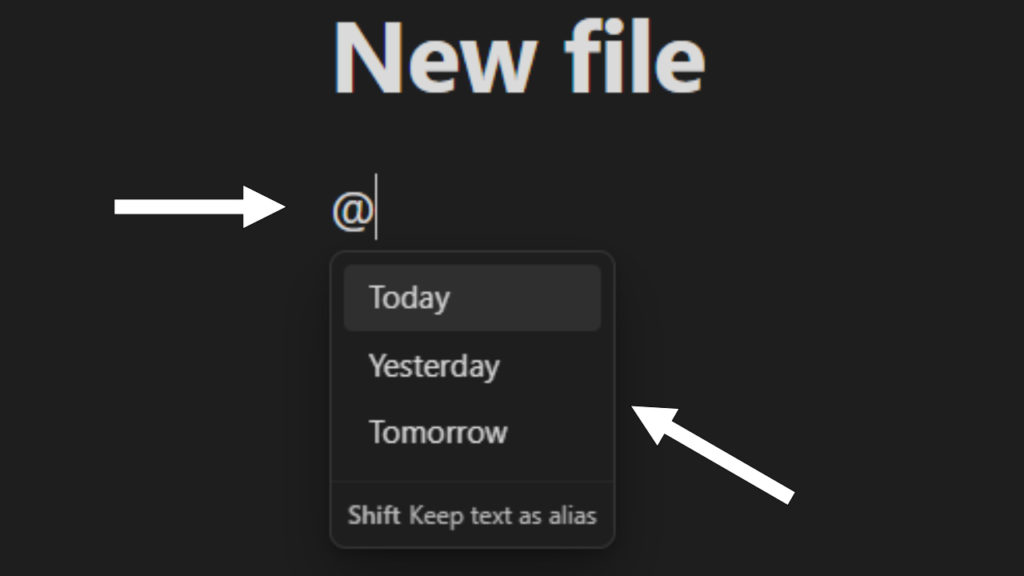
Autosuggest dropdown
Use the symbol trigger on a page to open the dropdown menu.

Example uses
In suggestions
Typing in after the trigger will show time options.

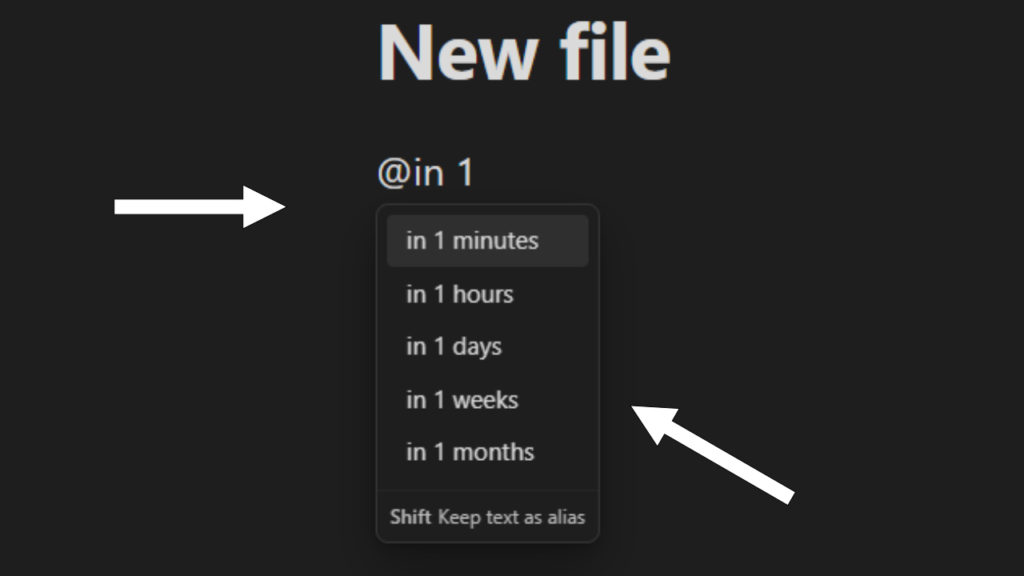
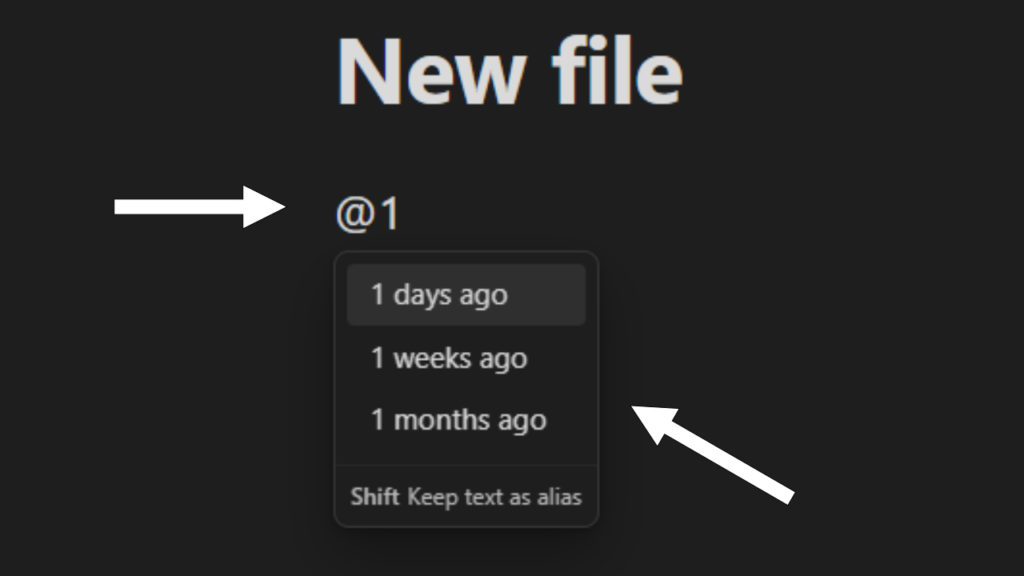
Number suggestions
Typing a number after the trigger will show time options.

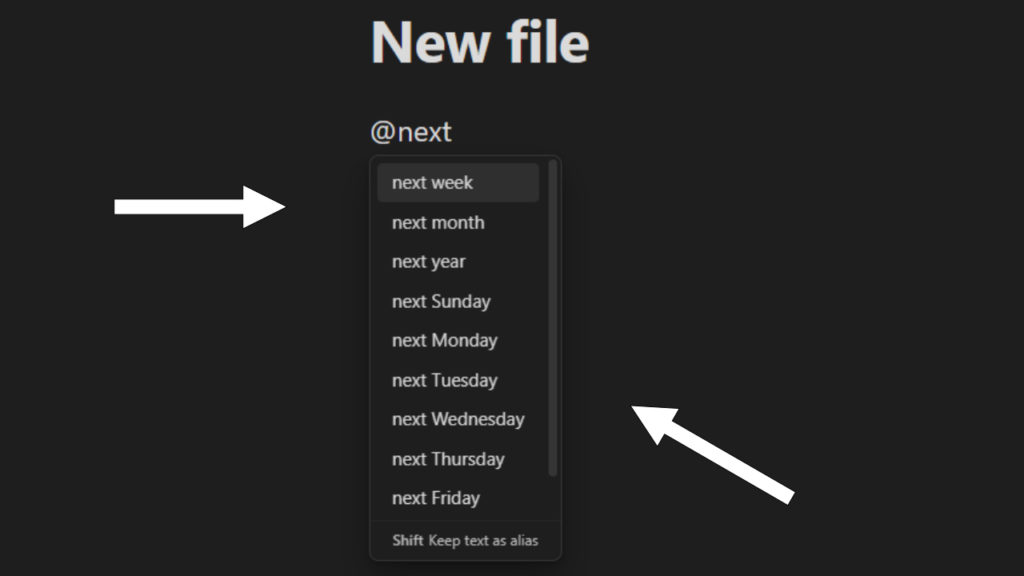
Next suggestions
Typing next after the trigger will show time options.

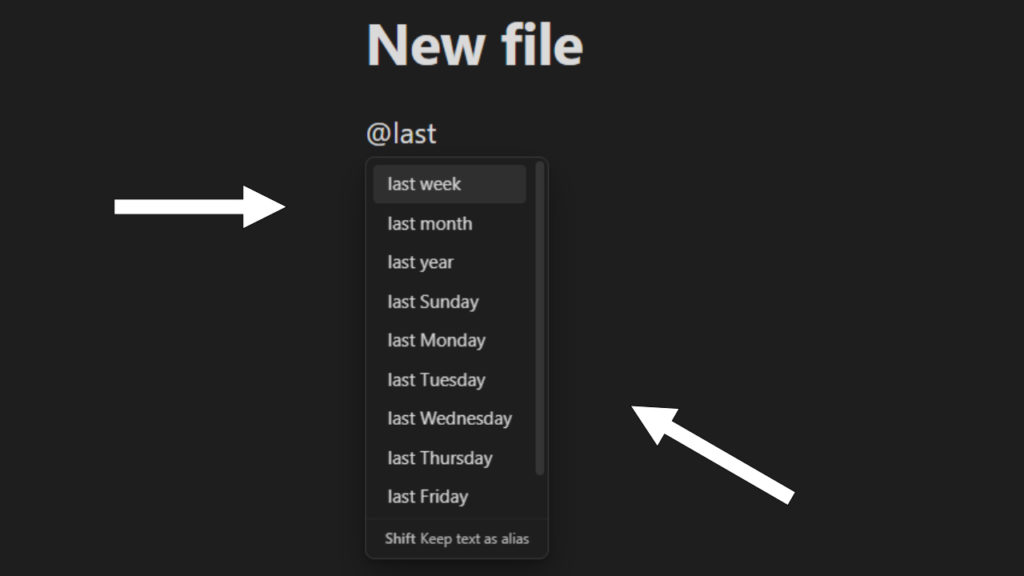
Last suggestions
Typing last after the trigger will show time options.

Daily note link
Using the date as link setting a link can be made to a daily note.